Документация Сотбит: SEO умного фильтра. Компоненты. Компонент sotbit:seo.meta
Компонент sotbit:seo.meta
Компонент sotbit:seo.meta предназначен для изменения мета-тегов, описаний и заголовков. После подключения компонента при выполнении заданных в модуле условий метаинформация модуля заменит стандартную метаинформацию на сайте.
В визуальном редакторе компонент находится по следующему пути: Сотбит > SEO умного фильтра > Метаинформация.
Параметры
|
Поле
|
Параметр
|
Описание
|
|
Имя фильтра
|
FILTER_NAME
|
Глобальная переменная имени фильтра.
|
|
ID Раздела
|
SECTION_ID
|
Идентификатор раздела. Также в качестве значения может быть передан массив идентификаторов.
|
|
Время кеширования (сек.)
|
CACHE_TIME
|
Время кеширования, указанное в секундах.
|
|
Тип кэширования
|
CACHE_TYPE
|
Тип кеширования. Может принимать значения:
|
Модуль SEO умного фильтра адаптирован под следующие фильтры:
- bitrix.catalog.smart.filter
- kombox.filter (в режиме ЧПУ)
Размещение компонента sotbit:seo.meta
Для размещения компонента sotbit:seo.meta в шаблоне каталога требуется вставить код компонента в файл вызова умного фильтра.
Необходимые файлы расположены по следующему пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > bitrix > templates > Название шаблона сайта > components > bitrix > catalog > Название шаблона каталога.
Так же файл можно открыть следующим образом:
На странице сайта, в каталоге товаров, требуется включить режим правки, который располагается в правом верхнем углу страницы на панели инструментов. Наведите курсор на область каталога, после чего появится меню, в котором требуется нажать кнопку выпадающего списка возле значка настроек, затем выбрать пункт Каталог (bitrix.catalog) и выбрать подпункт Редактировать шаблон компонента.
В появившемся окне переходим в режим Редактировать файл в панели управления. Далее переходим в папку шаблона и выбираем нужный файл.
Рассмотрим установку модуля на примере шаблона e-shop.
Код компонента sotbit:seo.meta необходимо вставить в файл, который вызывает компонент bitrix:catalog.smart.filter.
Компонент sotbit:seo.meta следует размещать в некэшируемой области страницы.
Компонент bitrix:catalog.smart.filter вызывается в двух файлах: section_vertical.php и section_horizontal.php. Код компонента требуется разместить в файле, который осуществляет вывод умного фильтра в публичную часть сайта.
Так, например, для вертикально расположенного фильтра это будет файл section_vertical.php, а для горизонтального расположенного – section_horizontal.php.
При использовании других шаблонов сайта файл, в котором вызывается компонент фильтра, может отличаться. В ряде случаев это section.php. Если вызов фильтра в данном файле отсутствует, то требуется найти строки ссылающиеся на вызов файла с фильтром.
На примере шаблона e-shop, в section.php имеется следующий код:
-
<?
-
if ($isVerticalFilter){
-
include($_SERVER["DOCUMENT_ROOT"]."/".$this->GetFolder()."/section_vertical.php");
-
else
-
include($_SERVER["DOCUMENT_ROOT"]."/".$this->GetFolder()."/section_horizontal.php");
-
}
-
?>
Данный код говорит о том, что при выборе вертикального расположения фильтра произойдет подключение файла section_vertical.php, в противном случае – section_horizontal.php. Код компонента необходимо вставить сразу после вызова компонента bitrix:catalog.smart.filter, чтобы в компонент попадали актуальные неизмененные данные.
Код компонента
-
<? //sotbit seometa component start
-
$APPLICATION->IncludeComponent(
-
"sotbit:seo.meta",
-
".default",
-
Array(
-
"FILTER_NAME" => $arParams["FILTER_NAME"],
-
"SECTION_ID" => $_REQUEST["SECTION_ID"],
-
"CACHE_TYPE" => $arParams["CACHE_TYPE"],
-
"CACHE_TIME" => $arParams["CACHE_TIME"],
-
)
-
);
-
//sotbit seometa component end ?>
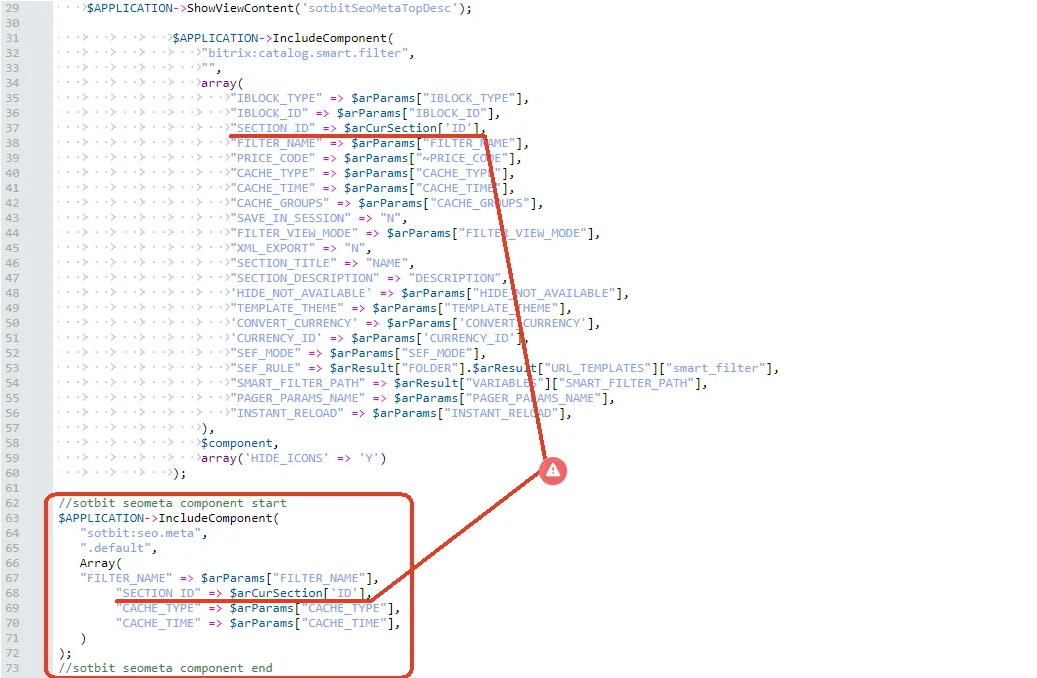
Если же на сайте установлен модуль, версия которого старше 2.5.0, то код компонента необходимо вставить после вызова компонента bitrix:catalog.smart.filter, как изображено ниже.

В версии модуля до 2.5.0 идентификатор раздела (SECTION_ID) компонента sotbit:seo.meta должен строго совпадать с идентификатором раздела (SECTION_ID) компонента bitrix:catalog.smart.filter. Как указано на картинке выше. Это обусловлено тем, что начиная с версии 2.5.0 модуль поддерживает генерацию ЧПУ ссылок для корня каталога.
Замена метаинформации
Если у вас после вызова компонента есть переопределение метатегов, то требуется внести код переопределения метаинформации. Данный код заменит стандартную метаинформацию исходя из заданных условий.
Для этого в конце документа, в котором выводится метаинформация, требуется вставить следующий код:
-
<? //sotbit seometa meta start
-
global $sotbitSeoMetaTitle;
-
global $sotbitSeoMetaKeywords;
-
global $sotbitSeoMetaDescription;
-
global $sotbitSeoMetaBreadcrumbTitle;
-
global $sotbitSeoMetaH1;
-
if(!empty($sotbitSeoMetaH1))
-
{
-
$APPLICATION->SetTitle($sotbitSeoMetaH1);
-
}
-
if(!empty($sotbitSeoMetaTitle))
-
{
-
$APPLICATION->SetPageProperty("title", $sotbitSeoMetaTitle);
-
}
-
if(!empty($sotbitSeoMetaKeywords))
-
{
-
$APPLICATION->SetPageProperty("keywords", $sotbitSeoMetaKeywords);
-
}
-
if(!empty($sotbitSeoMetaDescription))
-
{
-
$APPLICATION->SetPageProperty("description", $sotbitSeoMetaDescription);
-
}
-
if(!empty($sotbitSeoMetaBreadcrumbTitle) )
-
{
-
$APPLICATION->AddChainItem($sotbitSeoMetaBreadcrumbTitle );
-
}
-
//sotbit seometa meta end ?>
После внесения изменений требуется перейти в публичную часть сайта и сбросить кеш страницы.
В компонентах страницы появится новый элемент Метаинформация. Чтобы перейти к его настройкам необходимо:
-
Включить Режим правки.
-
Нажать на кнопку выпадающего меню Компоненты.
-
Выбрать из списка пункт меню Метаинформация.
После данных манипуляций, перед нами откроются настройки параметров компонента, которые позволяют выбрать шаблон компонента, из числа созданных, указать источник данных, таких как глобальное имя фильтра и ID раздела фильтра, настроить тип и время кеширования, а также адаптировать компонент для kombox фильтра в одно нажатие.
Вывод описаний и изображений
Для вывода описаний и изображений требуется внести изменения в файл вызова компонента каталога bitrix:catalog.section. В ряде случаев это section.php. При использовании других шаблонов сайта файл, в котором вызывается компонент каталога, может отличаться.
Если вызов каталога в файле section.php отсутствует, то требуется найти строки ссылающиеся на вызов файла с каталогом.
В нашем случае компонент каталог вызывается в файле section_vertical.php, т.к. используется вертикальный фильтр.
В данном файле требуется найти компонент, отвечающий за вывод товаров, в нашем случае – bitrix:catalog.section.
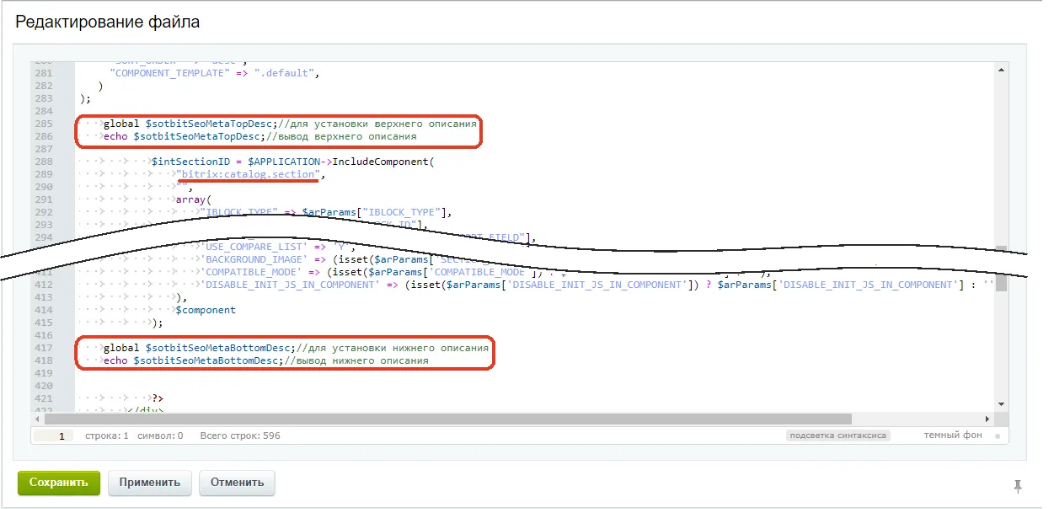
Если компонент bitrix:catalog.section расположен ниже компонента sotbit:seo.meta, то требуется вставить код нужного описания или картинки в часть кода, в которой необходимо его вывести. Подробнее рассмотрим в примере ниже.
-
global $sotbitSeoMetaTopDesc;//для установки верхнего описания
-
echo $sotbitSeoMetaTopDesc;//вывод верхнего описания
-
global $sotbitSeoMetaBottomDesc;//для установки нижнего описания
-
echo $sotbitSeoMetaBottomDesc;//вывод нижнего описания
-
global $sotbitSeoMetaAddDesc;//для установки доп. Описания
-
echo $sotbitSeoMetaAddDesc;//вывод доп. описания
-
global $sotbitSeoMetaFile;//для установки изображения
-
echo $sotbitSeoMetaFile;//вывод изображения
Пример: Для верхнего описания требуется вставить код установки и вывода описания над компонентом вывода каталога bitrix:catalog.section, соответственно для вывода нижнего описания – под компонентом вывода каталога bitrix:catalog.section.

Текст верхнего, нижнего и дополнительного описания, а также изображение, берется из заданного условия.
Если необходимо верхнее, нижнее и дополнительное описание выводить выше компонента sotbit:seo.meta, модуль позволяет это реализовать через отложенные функции.
Отложенные функции – технология, позволяющая задавать заголовок страницы, пункты навигационной цепочки, CSS стили, дополнительные кнопки в панель управления, мета-теги и т.п. с помощью функций используемых непосредственно в теле страницы. Соответствующие результаты работы этих функций выводятся в прологе, то есть выше по коду, чем они были заданы.
Для этого требуется вставить следующую функцию в часть кода страницы, в которой необходимо вывести описание.
-
$APPLICATION->ShowViewContent('sotbit_seometa_top_desc');//вывод верхнего описания
-
$APPLICATION->ShowViewContent('sotbit_seometa_bottom_desc');//вывод нижнего описания
-
$APPLICATION->ShowViewContent('sotbit_seometa_add_ desc');//вывод доп. описания
После компонента sotbit:seo.meta должен выводиться код описания с методами SetViewTarget и EndViewTarget.
-
global $sotbitSeoMetaTopDesc;//для установки верхнего описания
-
$this–>SetViewTarget('sotbit_seometa_top_desc'); //помечаем область для вывода с именем "sotbit_seometa_top_desc", имя может быть любым, главное чтоб было уникальным
-
echo $sotbitSeoMetaTopDesc;//вывод верхнего описания
-
$this–>EndViewTarget();
Данную функцию требуется поместить после вызова основного компонента sotbit:seo.meta.
В таком случае будет отображаться текст описания, заданный в условии.
В случае, если требуется внести изменения в отображаемый текст, в строке echo $sotbitSeoMetaTopDesc можно вносить требуемые изменения, например:
-
global $sotbitSeoMetaTopDesc;//для установки верхнего описания
-
$this->SetViewTarget('sotbit_seometa_top_desc'); //помечаем область для вывода с именем "sotbitSeoMetaTopDesc", имя может быть любым, главное чтоб было уникальным
-
echo '<b><em>'.$sotbitSeoMetaTopDesc.'</em></b>';//вывод верхнего описания
-
$this->EndViewTarget();
При корректном внесении всех изменений и при выполнении условий, заданных в модуле SEO умного фильтра, на странице сайта произойдет замена метаинформаци и добавление описания.

Вступайте в сообщество Сотбит!
Задавайте вопросы, делитесь опытом и находите ответы вместе с другими участниками.
Свяжитесь с нами
Заполните простую форму, чтобы обсудить ваш проект