



Для создания шаблона шапки сайта перейдите по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > local > template > sotbit_origami > theme > footers.
В открывшемся окне скопируйте имеющийся шаблон, например «1», в текущую папку.

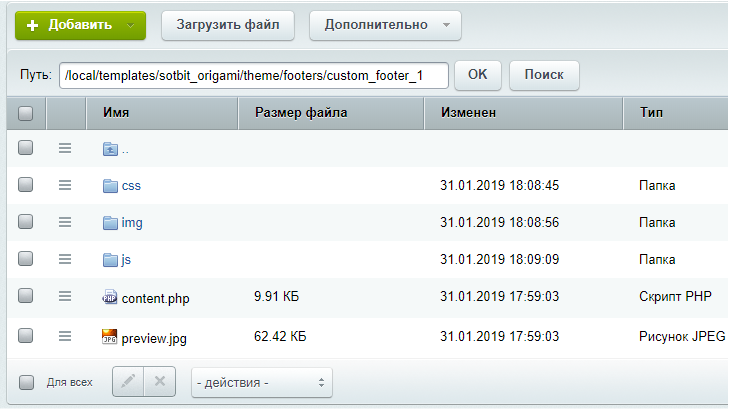
Скопированная папка изначально содержит 2 файла:
При необходимости создайте дополнительные разделы для хранения стилей, изображений и скриптов.

Для подключения стилей и скриптов потребуется внести изменения в файл шаблона content.php, а именно:
Например:
use BitrixMainPageAsset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/theme/footers/custom_footer_1/css/style.css"); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/theme/footers/custom_footer_1/js/custom.js");
Подключите таким образом все необходимые файлы.
Для подключения файлов локализации перейдите по пути: Рабочий стол > Контент > Структура сайта > Файлы и папки > local > template > sotbit_origami > lang > ru > theme > footers.
В открывшемся окне скопируйте имеющийся раздел локализации, например «1», в текущую папку и переименуйте созданный раздел в соответствии с названием раздела шаблона, в нашем случае custom_footer_1.

Важные моменты:
Перечень используемых компонентов:
| Описание компонента | Название компонента | Ссылка на описание компонента |
| Вставка включаемой области | bitrix:main.include | ссылка |
| Меню | bitrix:menu | ссылка |
|
Подписка на рассылку |
bitrix:sender.subscribe |
ссылка |
| Обратная связь | bitrix:form.result.new | ссылка |
| Ссылки на социальные сети |
bitrix:eshop.socnet.links |
|
| Выбор региона |
sotbit:regions.choose |
Для того, чтобы созданные шаблоны компонентов не удалялись в процессе обновления решения, поместите их в папку, поиск в которой осуществляется в первую очередь, в нашем случае:
/local/templates/sotbit_origami/components.
Пример пустого подвала:
<?php use BitrixMainLoader; use BitrixMainLocalizationLoc; use SotbitOrigamiHelperConfig; global $APPLICATION; //css and Js connection use BitrixMainPageAsset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . "/theme/footers/custom_footer_1/css/style.css");
// style.css – созданный файл стилей в созданной папке «css» Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/theme/footers/custom_footer_1/js/custom.js");
// custom.js – созданный файл скриптов в созданной папке «js» //multiregion module check $useRegion = (Config::get('USE_REGIONS') == 'Y') ? true : false; ?> <div class='footer-block'> <ваша фантазия>... </ваша фантазия> </div> // Блок копирайта <div class="copy_text_block"> <div class="puzzle_block no-padding"> <div class="copy_text_block__content"> <div class="copy_text_block__item fonts__middle_comment"> <a class="copy_text_block__item_img" target="_blank" href="https://www.sotbit.ru"> <img src="<?=SITE_TEMPLATE_PATH?>/assets/img/main_logo_sotbit.png" alt=""> </a> <?=Loc::getMessage("SOTBIT_FOOTER_ABOUT_COMPANY");?> </div> <div class="copy_text_block__item fonts__middle_comment"> <?$APPLICATION->IncludeComponent( "bitrix:main.include", "", array( "AREA_FILE_SHOW" => "file", "PATH" => SITE_DIR."include/sotbit_origami/copyright.php" ) );?> </div> </div> </div>
Оставьте заявку и мы свяжемся с вами!

