



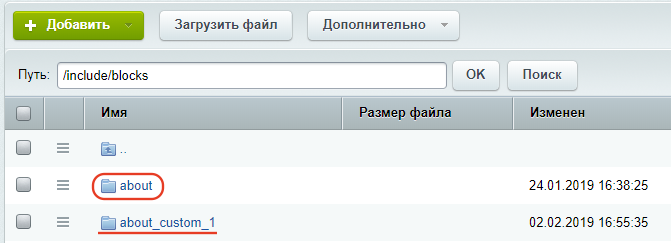
Для создания пользовательского блока для главной страницы перейдите в папку /include/blocks/
Cкопируйте папку с блоком, который вы хотите взять за основу. После чего задайте папке уникальное имя.
Например, возьмем за основу блок «О компании» и создадим на его основе новый блок. При копировании обязательно задайте папке уникальное имя.

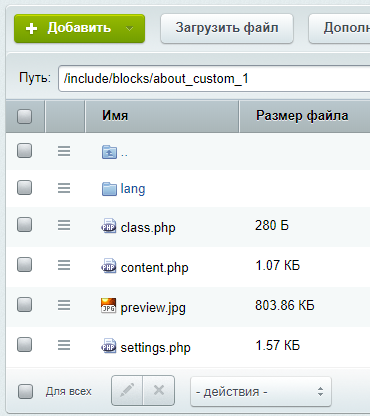
Папка с блоком содержит в себе 4 файла и папку локализации.

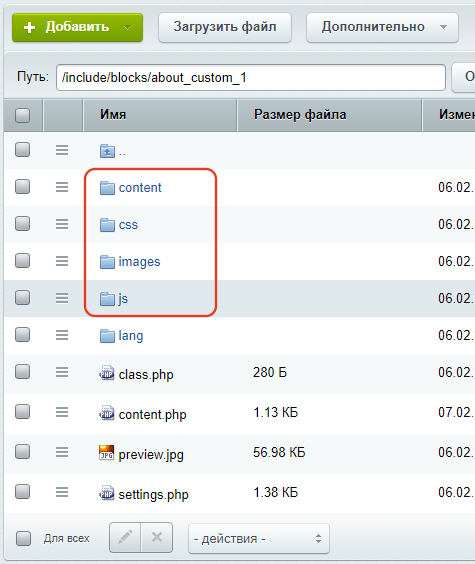
Для удобства хранения информации и избежания возможного удаления данных, создайте дополнительные папки для хранения изображений, стилей, скриптов и редактируемого контента.

Файл содержит класс, отвечающий за очистку кеша компонента при добавлении и сохранении контента.
В файле требуется изменить имя класса на уникальное:
<?
use SotbitOrigamiActions;
class AboutCustom1 extends Actions
{
public function afterSaveContent()
{
CBitrixComponent::clearComponentCache('bitrix:news.list','');
}
public function afterAdd()
{
CBitrixComponent::clearComponentCache('bitrix:news.list', '');
}
}
?>
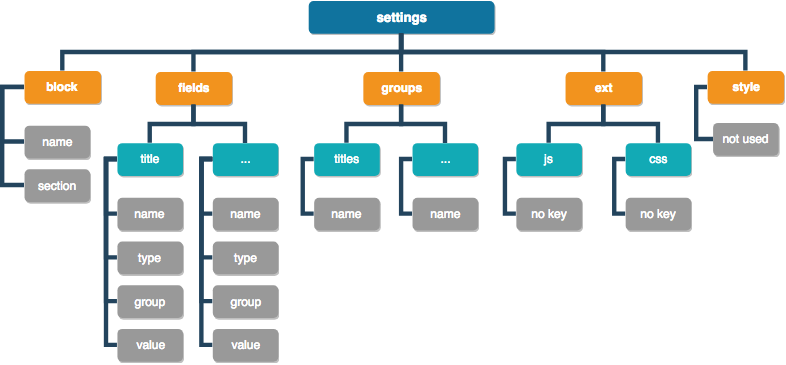
Файл содержит в себе массив с настройками, структура которого представлена ниже:

В массив можно добавить пользовательские поля. Для этого в массив fields добавьте массив c уникальным ключом, хранящий значения ключей name, type, group и value.
Пример дополнительного поля:
'image-url' =>
[
'name' => BitrixMainLocalizationLoc::getMessage('ABOUT_FIELD_SETTINGS_IMG_URL'),
'type' => 'input',
'group' => 'settings',
'value' => '',
],
Поле предназначено для хранения ссылки на изображения со сторонних источников.
Также в массив можно добавить пользовательские группы полей. Для этого в массив groups добавьте массив c уникальным ключом, хранящий значения ключа name.
Пример дополнительной группы:
'settings' =>
[
'name' => BitrixMainLocalizationLoc::getMessage('ABOUT_GROUP_SETTINGS'),
],
К группе будет относится свойство, хранящее ссылку на изображение со сторонних источников, которое мы создали ранее.
Не забудьте добавить новые переменные в файл локализации.
$MESS['ABOUT_FIELD_SETTINGS_IMG_URL'] = 'Ссылка на изображения'; $MESS['ABOUT_GROUP_SETTINGS'] = 'Настройки';
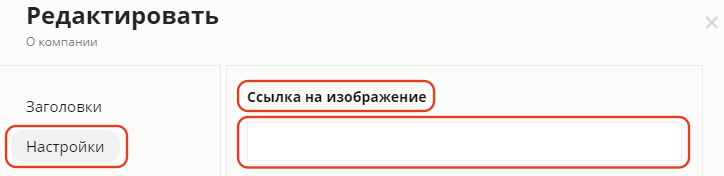
В результате настройки блока примут вид:

Пример подключения файлов стилей и скриптов
'js' => [
$_SERVER['DOCUMENT_ROOT'].'/include/blocks/about_custom_1/js/script.js',
],
'css' =>
[
$_SERVER['DOCUMENT_ROOT'].'/include/blocks/about_custom_1/css/style.css',
],

Файл содержит шаблон блока, в котором требуется внести необходимые изменения.
Пример пустого блока
<?php global $settings; ?> <div class="puzzle_block"> <ваше воображение> ... </ваше воображение> </div>
Массив $settings содержит в себе данные из файла settings.php. Таким образом в блоке можно использовать значения настроек, указанных в публичной части сайта.

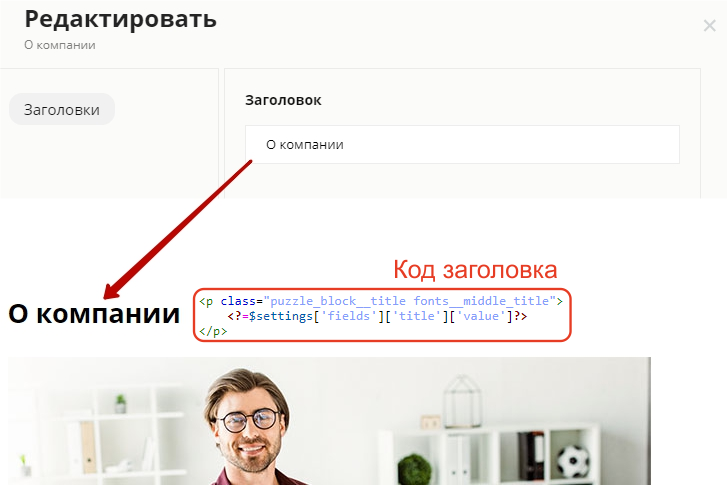
Массив настроек с ключами: $settings['fields']['title']['value'] хранит в себе значение текстового поля, указанного в меню редактирования в публичной части сайта.
Для того, чтобы созданные шаблоны компонентов не удалялись в процессе обновления решения, поместите их в папку, поиск в которой осуществляется в первую очередь, в нашем случае:
/local/templates/sotbit_origami/components.
Оставьте заявку и мы свяжемся с вами!

