




Информацию в каждой области можно редактировать меняя настройки только магазина, являющегося основным доменом.

Название блока
Чтобы изменить название блока перейдите в режим правки.

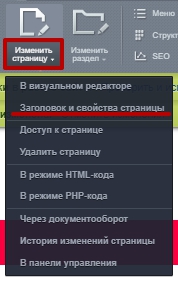
Нажмите на иконку с текстом изменить страницу и выберите строку заголовок и свойства страницы.

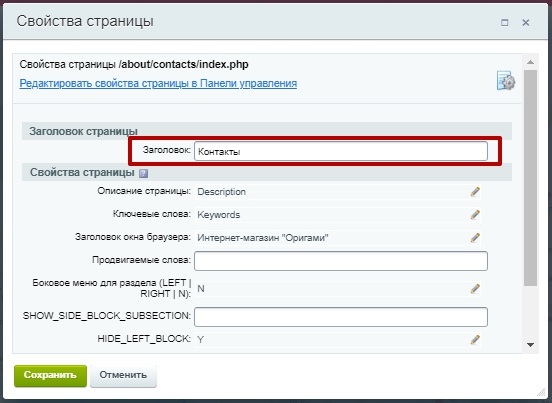
В появившемся меню Свойства страницы измените заголовок в одноимённом поле и нажмите Сохранить.

Далее, нужно поставить новый заголовок страницы в хлебные крошки.
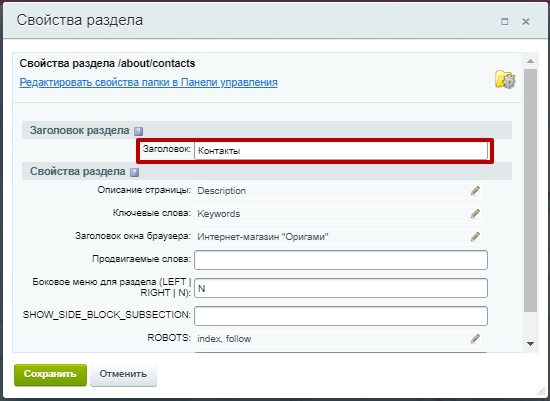
Для этого нажмите на иконку изменения раздела.

В появившемся меню Свойства раздела измените поле Заголовок на такое же, как заголовок страницы. Нажмите Сохранить.

Теперь название блока соответствует названию в хлебных крошках.
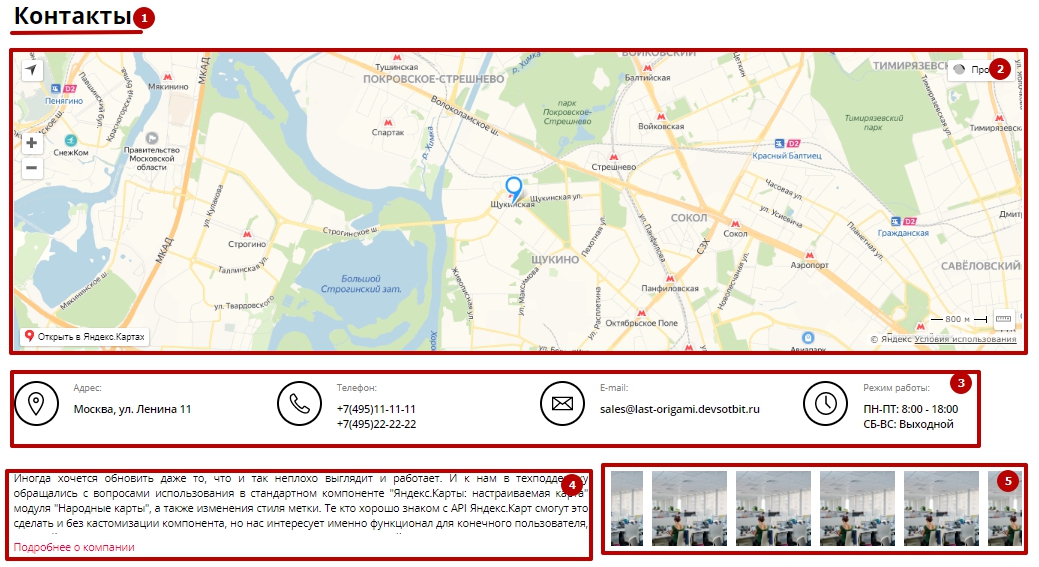
Область локации. Постановка точек магазина на карте
Мультирегиональность ВКЛ
Для постановки новой точки магазина на карте зайдите в административный раздел.
![]()
Далее пройдите по пути Сотбит > Мультирегиональность > Регионы > [имя сайта].
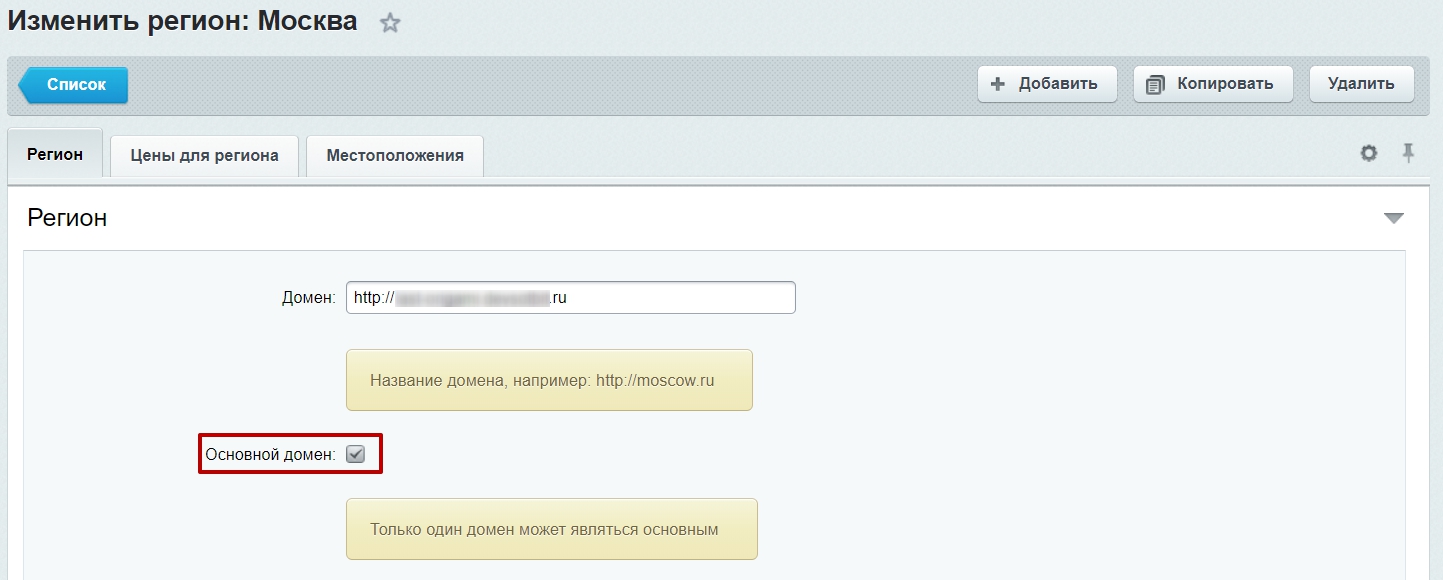
Выберите магазин являющийся основным доменом.
Во вкладке Регион пролистайте вниз до раздела карт.
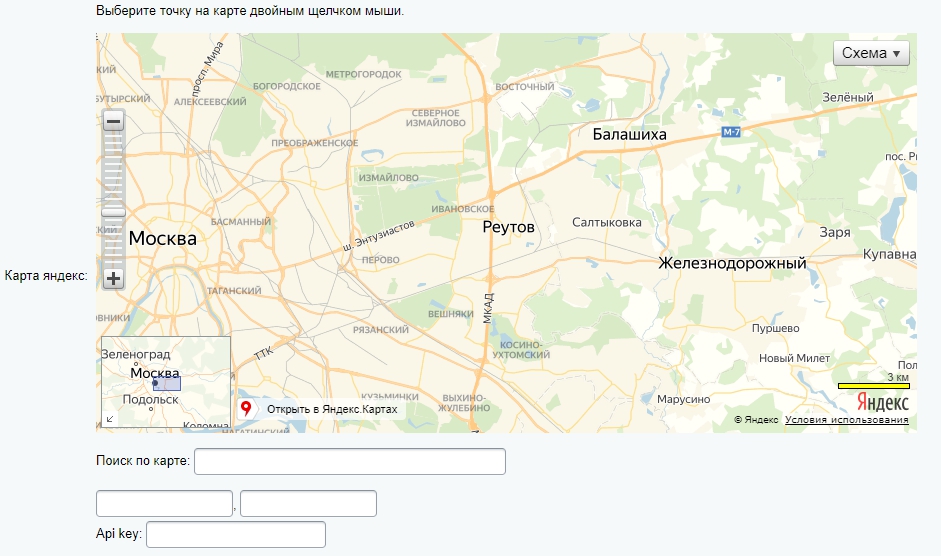
 Теперь укажите точку магазина двойным щелчком на карте или через строку поиска по карте, или указанием координат в соответствующих полях. Нажмите Сохранить.
Теперь укажите точку магазина двойным щелчком на карте или через строку поиска по карте, или указанием координат в соответствующих полях. Нажмите Сохранить.
Мультирегиональность ВЫКЛ
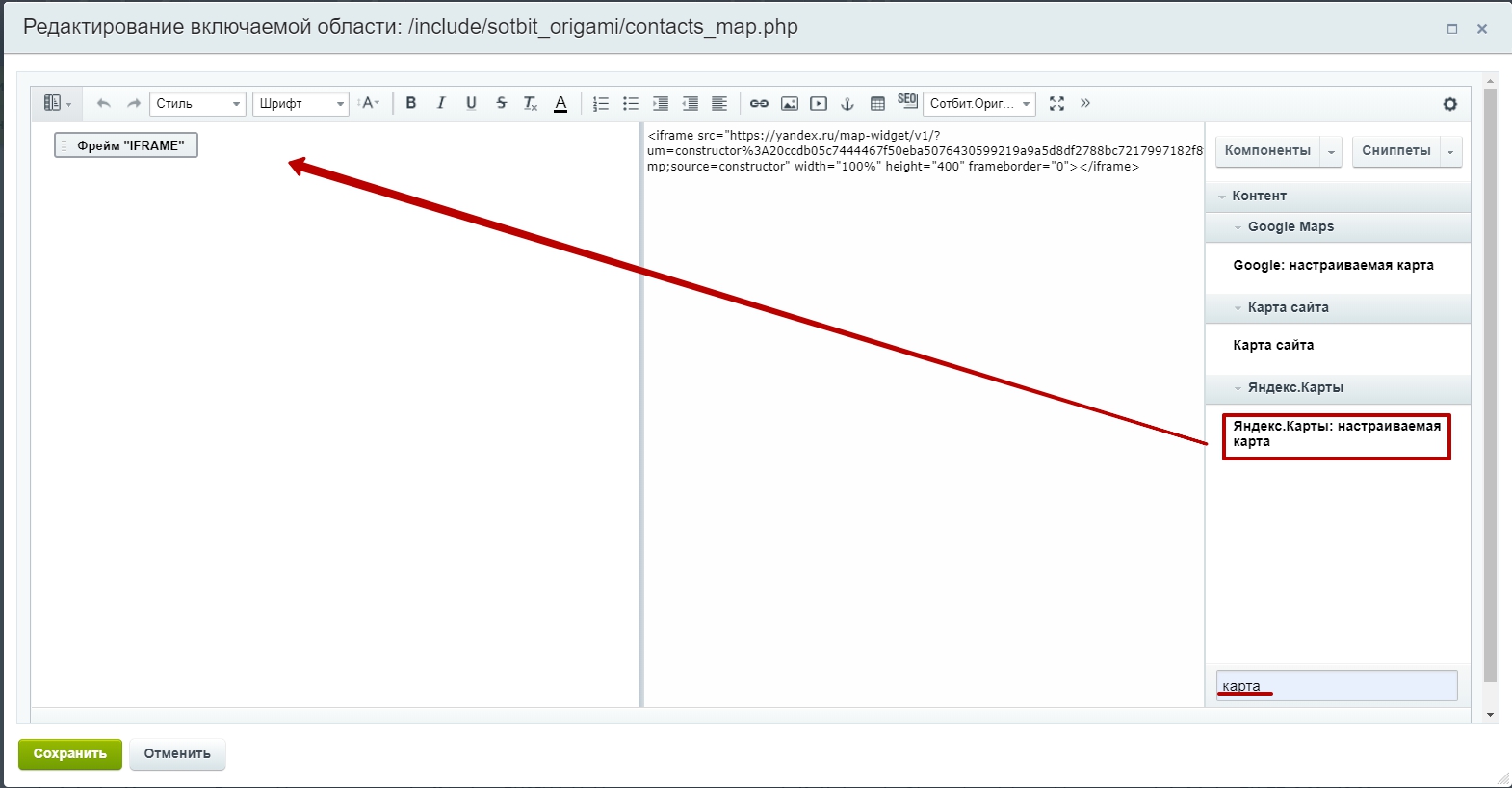
При выключенной мультирегиональности лучше использовать и редактировать компонент Карта. Для этого перейдите в Режим правки, наведите курсор на карту и нажмите на всплывающую кнопку Изменить область. Далее появится окно редактирования включаемой области:

Чтобы добавить компонент Карты введите в строку поиска слово «карты». Из предложенных компонентов перетащите один (в примере это Яндекс.Карты) в область добавления.
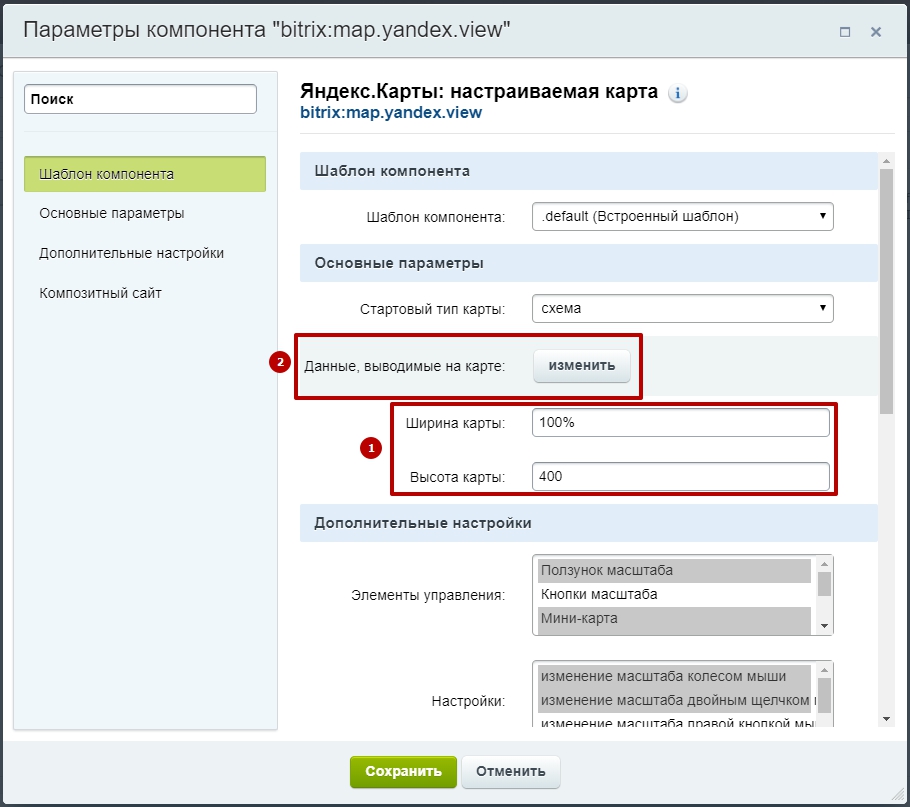
В появившемся окне Параметры компонента настройте параметры Ширина/Высота карты (в данном случае это Ш. = 100%, В. = 400).
В строке Данные, выводимые на карте нажмите кнопку Изменить.

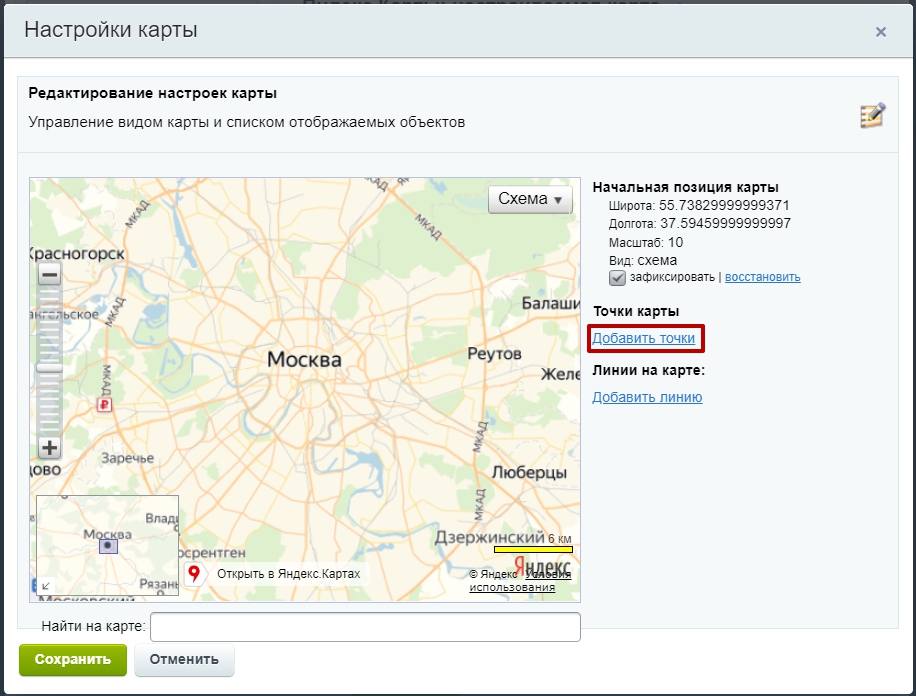
В окне Настройки карты нажмите на строку Добавить точку.

Двойным нажатием укажите точку на карте.
В появившейся рамке введите название объекта.
Нажмите на строку Закончить.
Нажмите на кнопку Сохранить.
В следующем окне также нажмите Сохранить.
Фрейм «IFRAME» удалите и в этом окне нажмите Сохранить.
Таким способом можно добавить любое количество точек на карте.
Область контактной информации. Область описания. Область фото.
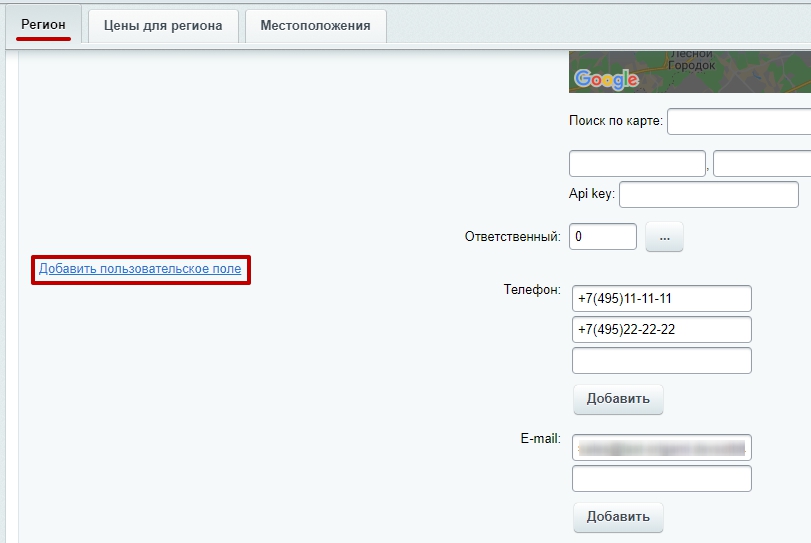
Область контактной информации состоит из четырёх пунктов:
При отсутствии каких-либо пользовательских полей их можно создать вручную.
Нажмите на строку Добавить пользовательское поле.

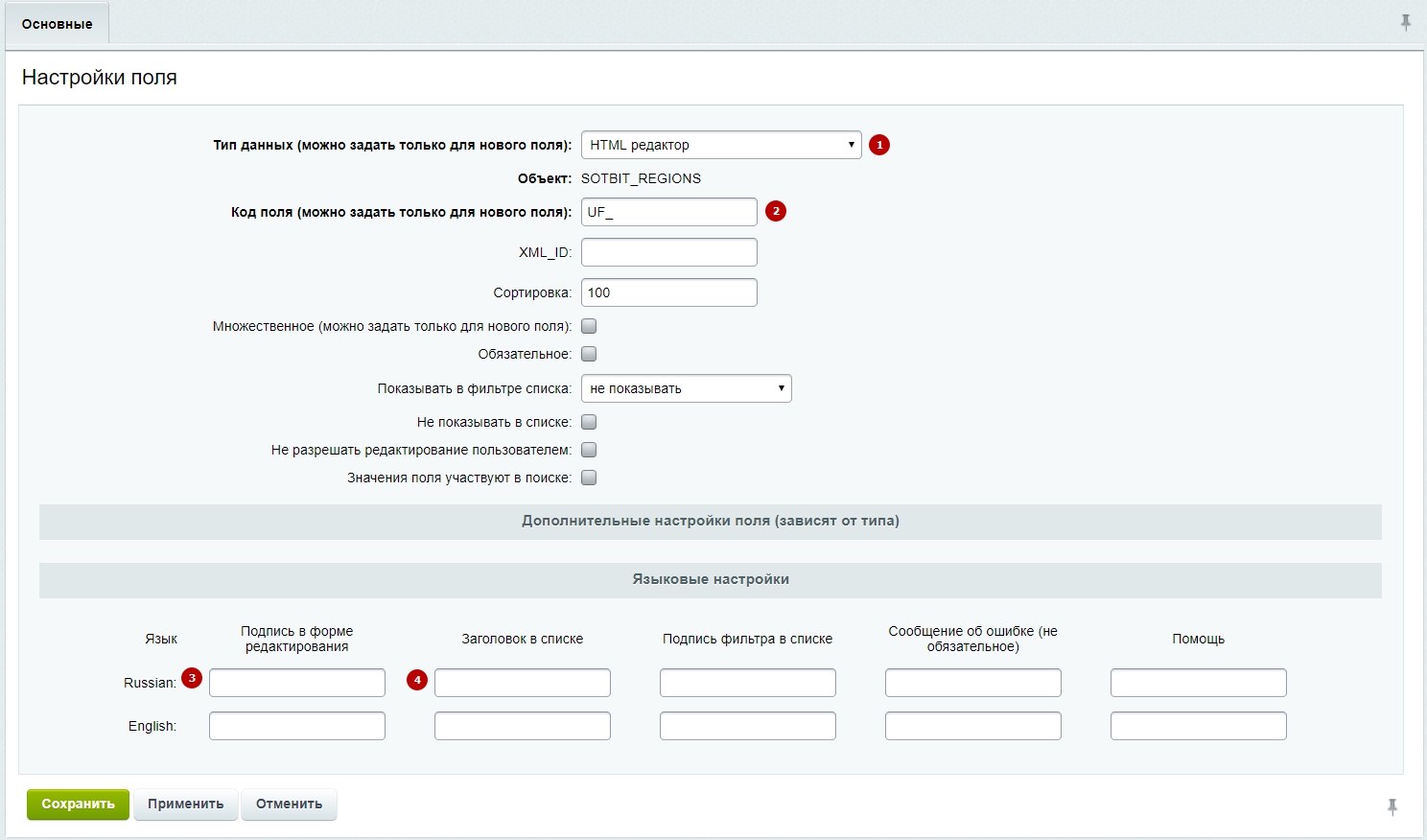
Далее откроется форма Настройки поля

Цифрами помечены основные поля, необходимые для первоначальной настройки полей. Ниже будут указаны примеры заполнения форм для создания каждого вида поля. В пунктах 3 и 4 указаны стандартные названия полей, их можно менять на усмотрение пользователя.
Адрес:
Телефон:
E-mail:
Время работы:
Описание:
Фотографии:
После добавления пользовательского поля Фото вы можете добавить фотографии стандартным способом:

В конце заполнения форма создания пользовательского поля нажмите кнопку Сохранить.
Для того, чтобы редактировать контактную информацию при выключенной мультирегиональности нужно:
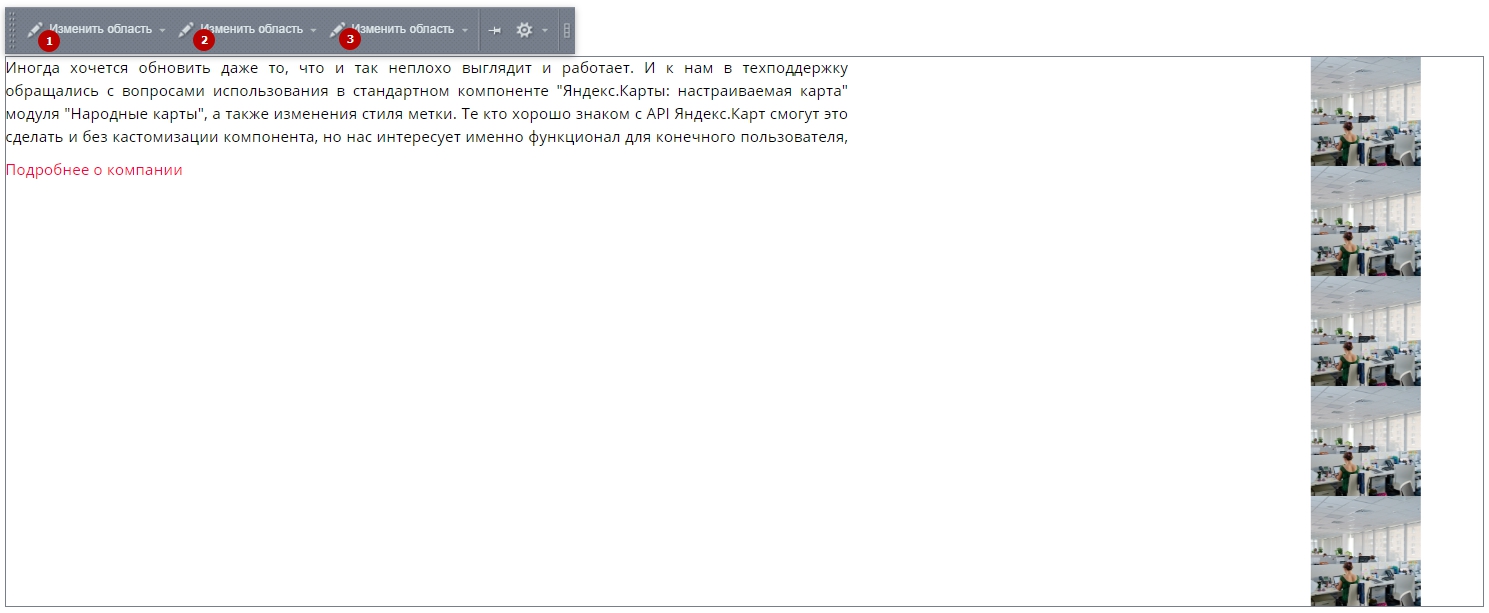
Для изменения области описания и области фото при выключенной мультирегиональности нужно включить режим правки.

Далее навести курсор на блок с описанием и фото.

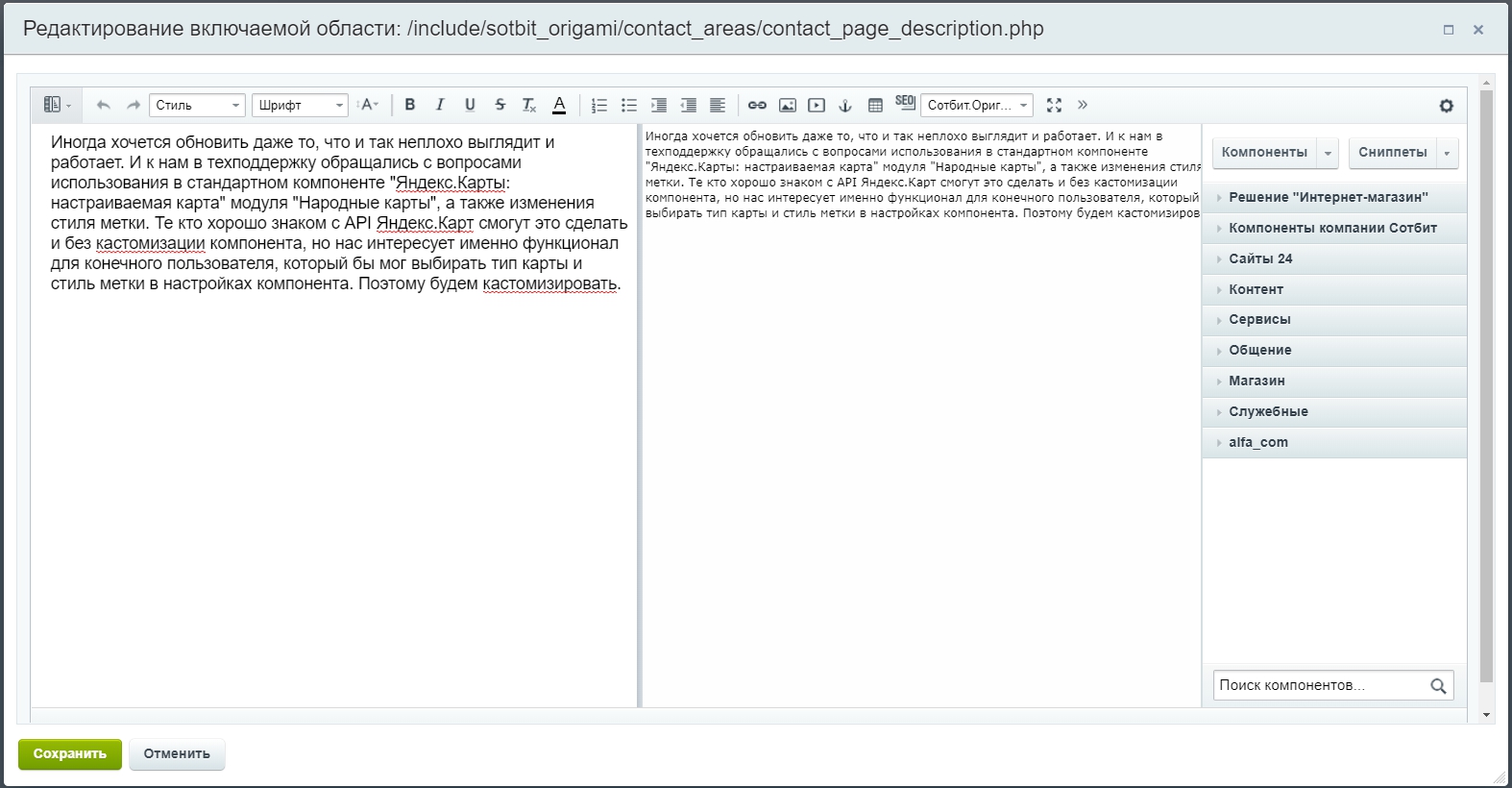
При нажатии на кнопку Изменить область (1) вы перейдете в редактор описания. В нем можно изменить описание и после нажатия кнопки Сохранить оно применится на странице сайта.

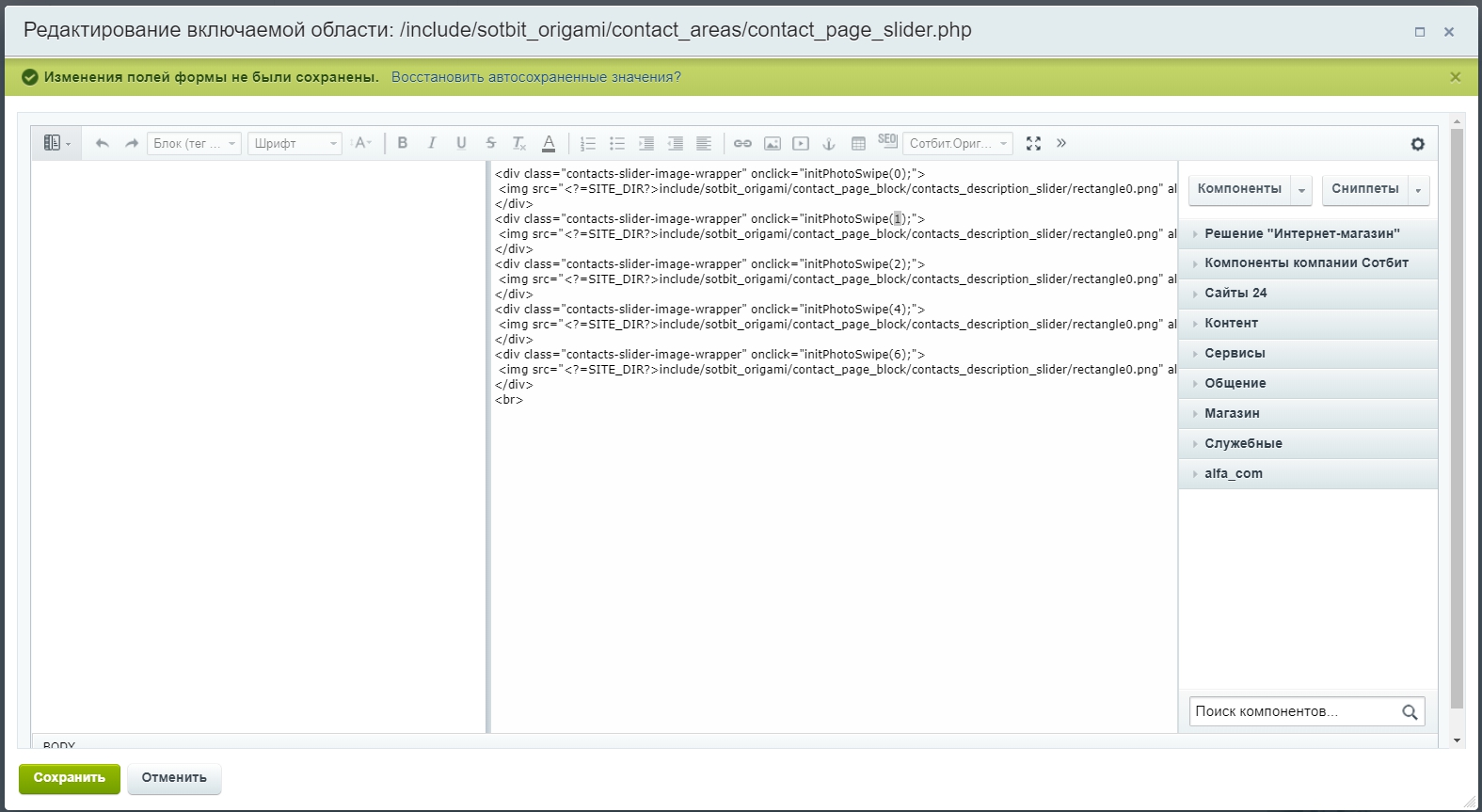
Кнопка Изменить область (2) откроет редактор добавления фото. Чтобы добавить/поменять фото нужно добавить либо отредактировать строку:
<div class="contacts-slider-image-wrapper" onclick="initPhotoSwipe(номер изображения);">
<img src="ссылка_на_изображение" alt="">
</div>
Далее нажмите кнопку Сохранить.

Изменить область (3) показывает структуру всего блока. В данной настройке она не участвует.
Оставьте заявку и мы свяжемся с вами!

