Сегодня покупатели ожидают, что процесс покупки будет максимально простым и удобным. Они привыкли к приложениям крупных маркетплейсов, где всё интуитивно, быстро и всегда под рукой.
Обычный адаптивный сайт или даже популярное PWA уже не вызывает вау-эффекта. Чтобы привлечь и удержать клиентов, нужно предлагать нечто большее.
Мы в Сотбит понимаем это как никто другой. Наш шаблон Сотбит: Розница — это готовое решение для интернет-магазинов на платформе 1С-Битрикс, которое сочетает современный дизайн, высокую скорость работы, умный поиск и встроенные SEO-инструменты.
Всё это превращает его в мощный инструмент для увеличения продаж и укрепления лояльности клиентов.
Но мы решили не останавливаться на достигнутом. Чтобы сделать Сотбит: Розница ещё удобнее, мы разработали полноценное мобильное приложение для интернет магазина на базе React Native. Это не просто дополнение к интернет-магазину — это новый уровень взаимодействия с клиентами.
Теперь магазины, работающие на нашем шаблоне, могут предложить своим покупателям формат, соответствующий их ожиданиям и привычкам.
В этом кейсе мы расскажем о том, как шла разработка мобильного приложения для интернет магазина, какие уникальные решения были реализованы и как нам удалось достичь поставленных целей.
Перед нашей командой стояли следующие задачи:
Создание кроссплатформенного приложения для интернет-магазинов, использующих шаблон Сотбит: Розница. Решение должно быть полностью интегрировано с веб-версией и обеспечивать удобство работы с мобильными пользователями.
Повышение удобства навигации для конечных пользователей. Это включало разработку адаптированных экранов для просмотра категорий, карточек товаров, корзины, оформления заказа и других ключевых разделов.
Максимальная производительность. Приложение должно быть быстрым, стабильным и легко поддерживаться в долгосрочной перспективе.
Разработка мобильного приложения для интернет магазина проходила в 2 этапа
Мы начали с детального анализа пользовательского опыта (UX) и выявили ключевые элементы, которые необходимо учесть, чтобы создать приложение для интернет-магазина, максимально соответствующее ожиданиям пользователей:
Удобная главная страница для быстрого доступа к популярным категориям и товарам.
Полнофункциональный каталог с поддержкой фильтров, сортировок и поиска.
Интуитивно понятная карточка товара, предоставляющая пользователям всю информацию о продукте.
Простой и функциональный процесс оформления заказа, минимизирующий действия клиента.
Возможность работы с личным кабинетом, где покупатели могут отслеживать заказы, изменять адреса доставки и управлять персональными данными.
Поддержка push-уведомлений, чтобы уведомлять клиентов о специальных предложениях и статусе их заказов.
Биометрическая аутентификация (Face ID и Touch ID), обеспечивающая быстрый и безопасный вход в личный кабинет без необходимости вводить логин и пароль вручную.
При создании мобильного приложения для интернет-магазина мы стремились обеспечить гармоничное сочетание функциональности и дизайна.
Наша задача заключалась в том, чтобы интегрировать все необходимые элементы так, чтобы интерфейс оставался удобным, интуитивным и визуально привлекательным, не перегружая пользователя.
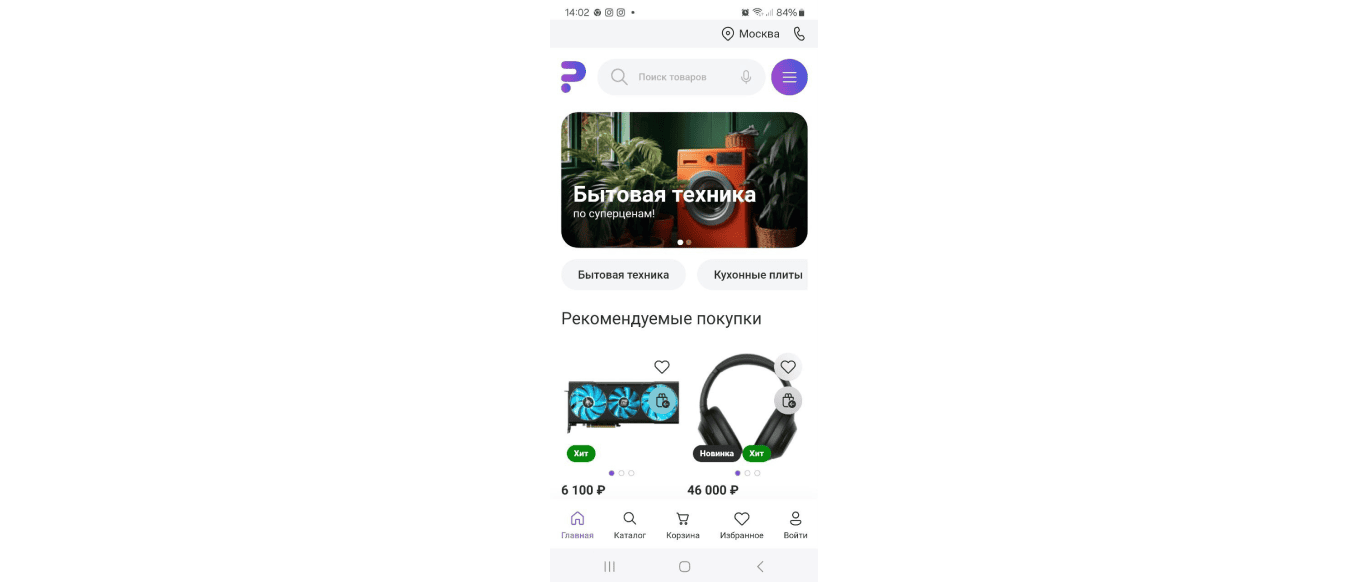
Главная страница приложения — это первый экран, который видит пользователь. Она должна быть яркой, информативной и удобной. Мы сделали акцент на:
Баннеры акций и новинок: крупные изображения, привлекающие внимание пользователей.
Рекомендуемые товары: система автоматически предлагает пользователю товары на основе его интересов.
Навигационные элементы: простые и понятные кнопки для перехода в каталог, корзину или личный кабинет.
Детали реализации:
Разделы товаров («Хиты продаж», «Рекомендуемые», «Новые поступления») подгружаются динамически.
Дизайн и элементы интерфейса адаптированы для удобной работы на устройствах с любыми размерами экрана.

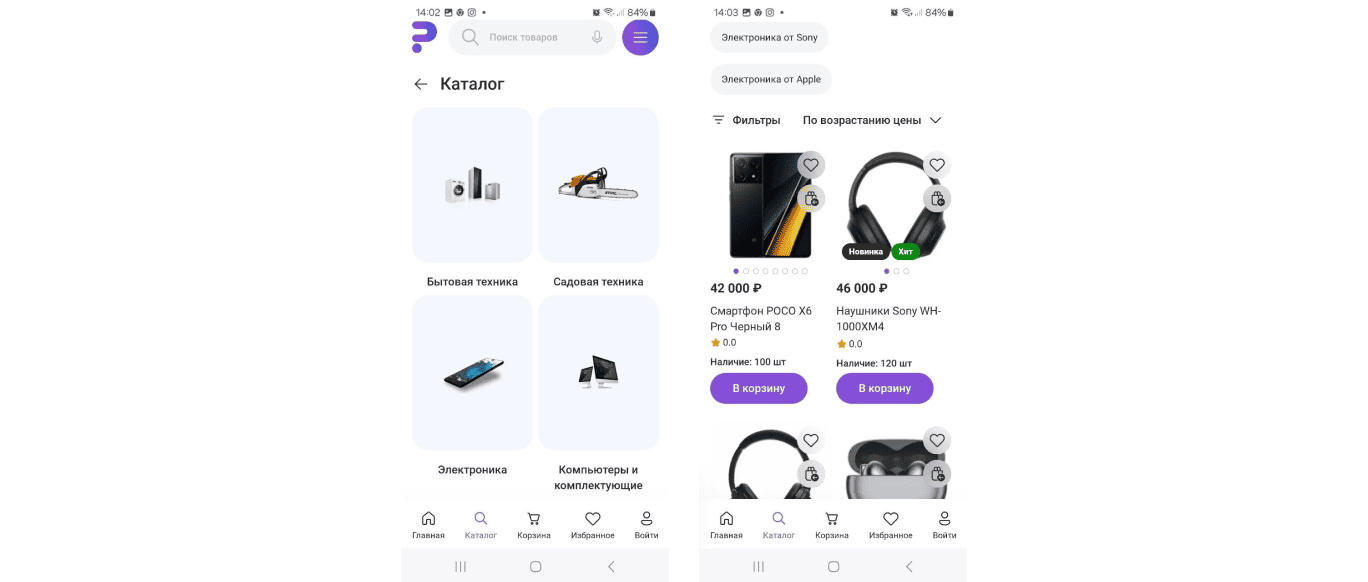
Каталог — это основа интернет-магазина. Мы разработали его таким образом, чтобы пользователь мог быстро найти нужный товар, используя:
Фильтры: сортировка по цене, популярности, бренду и другим характеристикам.
Умный поиск: позволяет находить товары даже при ошибках в написании.
Голосовой поиск: когда печатать неудобно.
Категории: сгруппированные разделы, которые легко просматривать.
Детали реализации:
Пользователь видит информацию о товаре (цена, количество на складе, фото, описание) прямо в каталоге.
Реализована система быстрого перехода к подкатегориям.

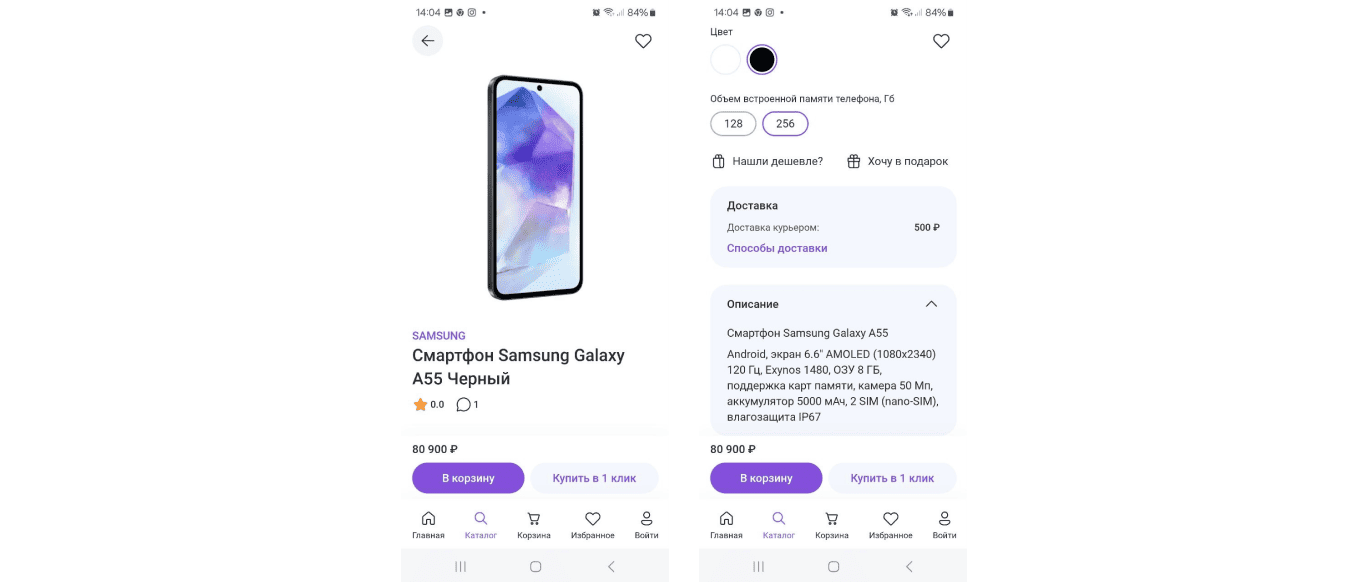
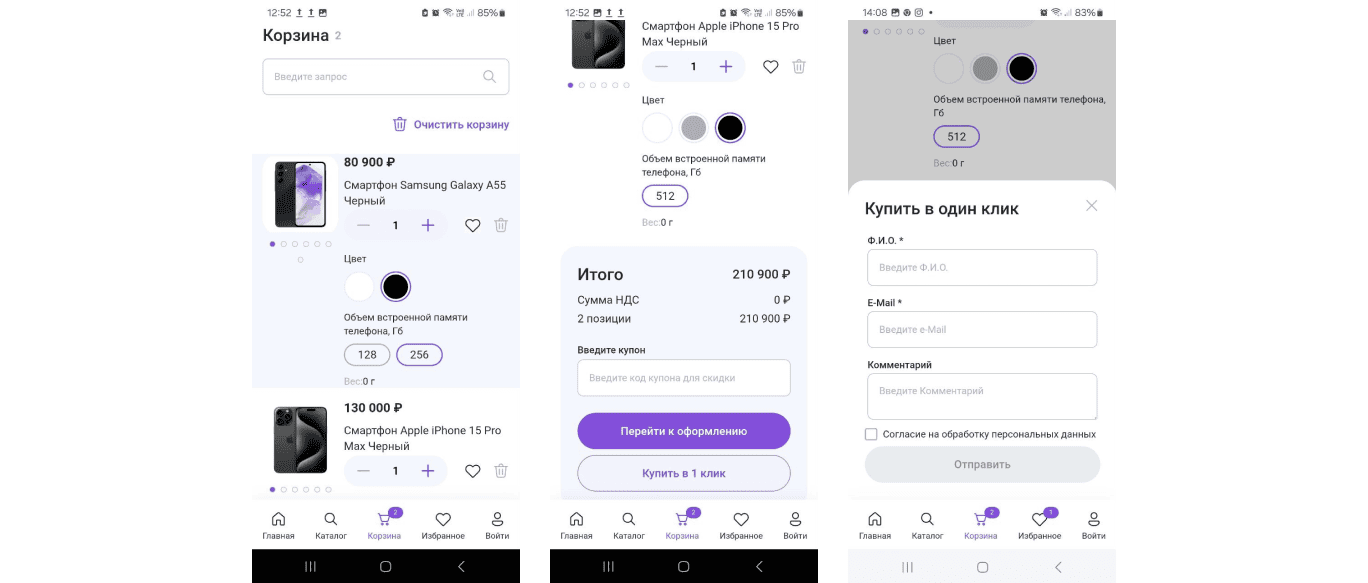
Карточка товара была разработана с учетом удобства восприятия:
Большие, качественные изображения товара с возможностью увеличения.
Подробное описание товара, включая характеристики (цвет, объем памяти, вес и т. д.).
Возможность быстро добавить товар в избранное или сравнение.
Кнопки «Добавить в корзину» и «Купить в 1 клик» всегда находятся в зоне видимости.
Детали реализации:
Динамический расчет итоговой стоимости при выборе опций (например, цвета или комплектации).
Добавление в Сравнение товаров» и Избранное.

Интерфейс корзины создан так, чтобы пользователь мог легко управлять покупками.
Добавление и удаление товаров осуществляется за один клик.
Отображение полной стоимости заказа, включая скидки и налоги.
Возможность редактирования количества каждого товара.
Детали реализации:
Синхронизация корзины с аккаунтом пользователя позволяет продолжить покупки на другом устройстве.
Подсказки о дополнительных акциях на товары в корзине.

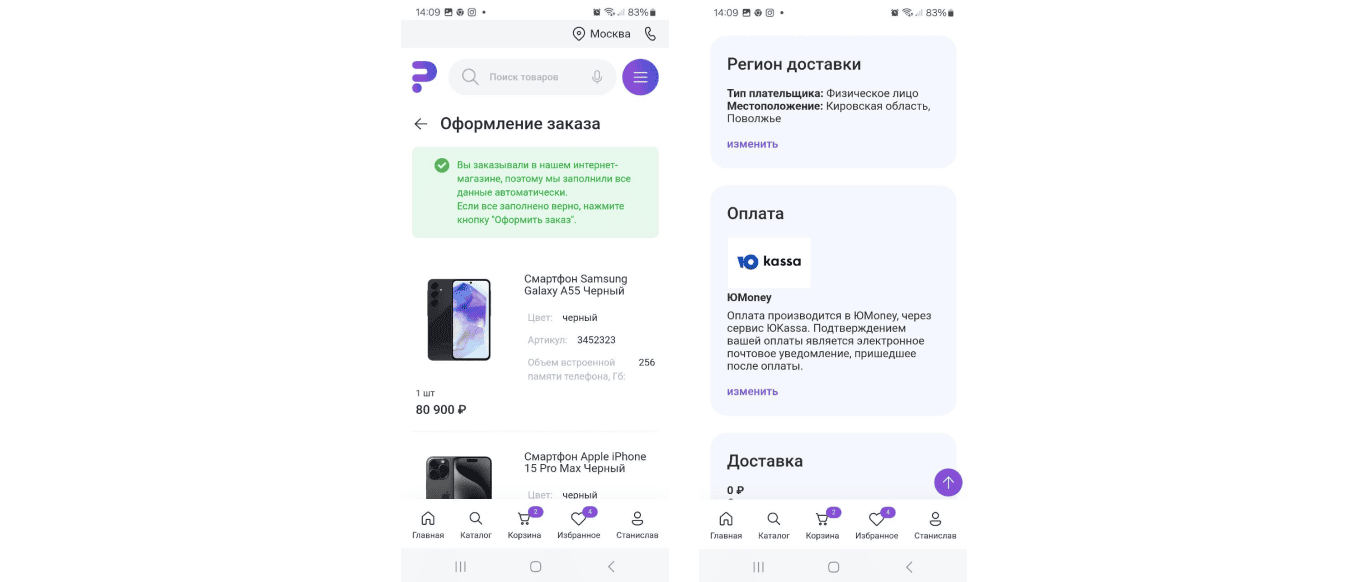
Оформление заказа — это один из самых важных процессов. Мы сделали его максимально простым:
Автоматическое подтягивание данных пользователя из личного кабинета.
Выбор удобного способа оплаты и доставки.
Встроенные подсказки на каждом шаге.
Детали реализации:
Реализована система уведомлений о возможных задержках или изменениях в заказе.
Подтверждение заказа отправляется на email пользователя.

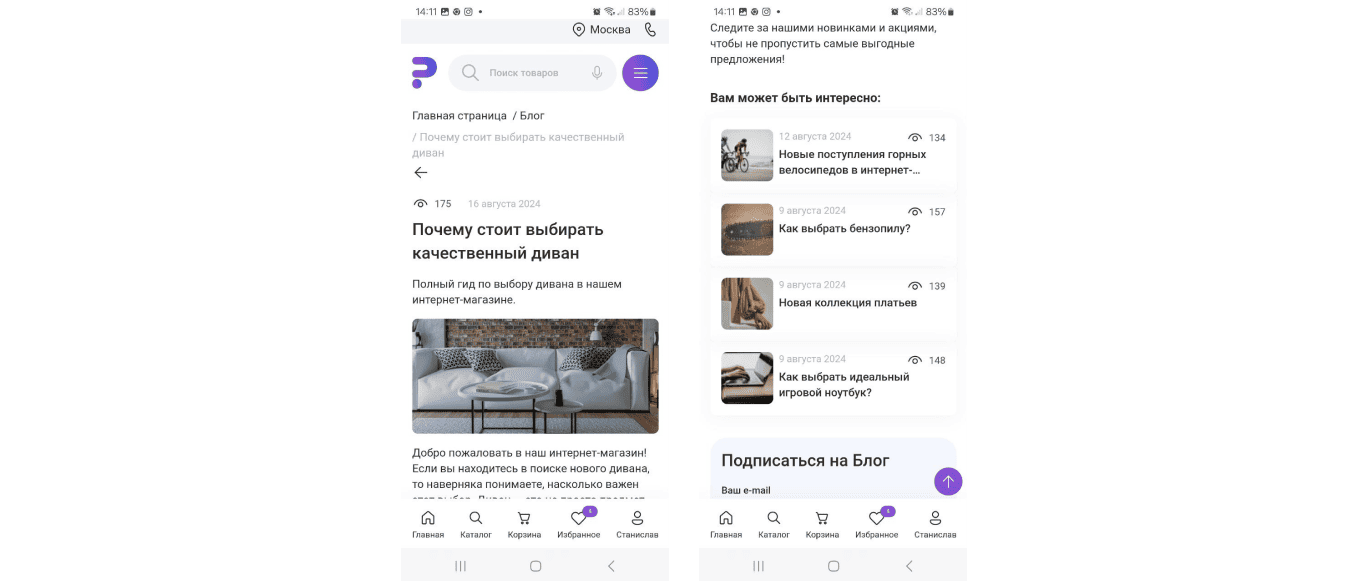
Блог — это не только инструмент продвижения товаров, но и способ удержания аудитории. Мы предусмотрели:
Разделение статей на категории (например, «Руководства», «Советы по выбору», «Новинки»).
Возможность подписки на обновления блога.
Интеграцию ссылок из статей на карточки товаров.
Детали реализации:
Отображение статей с миниатюрами и количеством просмотров.

Личный кабинет стал центром управления покупками. В нем реализовано:
Просмотр истории заказов.
Изменение данных доставки и оплаты.
Настройка уведомлений и подписок.
Детали реализации:
Синхронизация данных между веб-версией и приложением.
Возможность отслеживать статус текущего заказа.
Push-уведомления
Интеграция с платежными системами (например, ЮMoney).
Детали реализации:
Настраиваемые уведомления, чтобы клиент получал только важную информацию.
Поддержка мультирегиональности для корректного отображения цен и доступности товаров.

Использование Face ID или Touch ID позволяет пользователю быстро и безопасно авторизоваться, не вводя вручную логин или пароль.
Детали реализации:
Поддержка Face ID (iOS) и Touch ID (iOS, Android) с проверкой доступности функции на устройстве пользователя.
Возможность включить или выключить биометрическую аутентификацию в настройках личного кабинета.
Гибкая интеграция с текущей системой авторизации: при первом входе пользователь подтверждает личность стандартным способом, после чего может настроить биометрию.
Благодаря проделанной работе удалось не только создать приложение для интернет-магазина, но и сделать его по-настоящему эффективным для всех участников процесса.
Для пользователей:
Простота использования: пользователь тратит минимум времени на поиск и покупку.
Полнота информации: вся информация о товарах, доставке и оплате доступна в одном месте.
Удобство: автозаполнение данных, фильтры и сортировки делают взаимодействие с приложением приятным и быстрым.
Для владельцев интернет-магазинов:
Увеличение конверсии: за счет удобства оформления заказов.
Рост среднего чека: благодаря функциям, стимулирующим покупки (например, рекомендации товаров).
Экономия: кроссплатформенность позволяет снизить затраты на разработку и поддержку.
Реализация мобильного приложения для интернет-магазина на базе «Сотбит: Розница» позволила сделать процесс покупки проще, быстрее и понятнее.
Мы сфокусировались на реальных потребностях: понятная навигация, удобные экраны товара и корзины, а также авторизация с помощью Face ID или Touch ID, чтобы пользователи меньше отвлекались на детали и больше времени уделяли выбору нужных товаров.
Это не просто функциональный продукт, а практичный рабочий инструмент, который помогает покупателям получить то, что им нужно, а владельцам — увеличить продажи и упростить взаимодействие со своей аудиторией.
Если вы хотите выделиться на фоне конкурентов, достаточно заказать приложение для магазина, чтобы ваш бренд оказался буквально «в кармане» у каждого покупателя.
Мы предлагаем понятную и прозрачную цену разработки приложения для интернет магазина — без скрытых затрат и сложностей. Сделайте первый шаг к росту продаж и повышению лояльности клиентов — закажите приложение уже сегодня!